VOICE API
LANDING PAGE INTEGRATION Overview
In this section, you will find the procedure to integrate your application with the events triggered by the Go4Clients LANDING PAGES
The Go4Clients platform can send in real time the events made by your customers on the Landing page to your own application via API, more detailed example as follows:
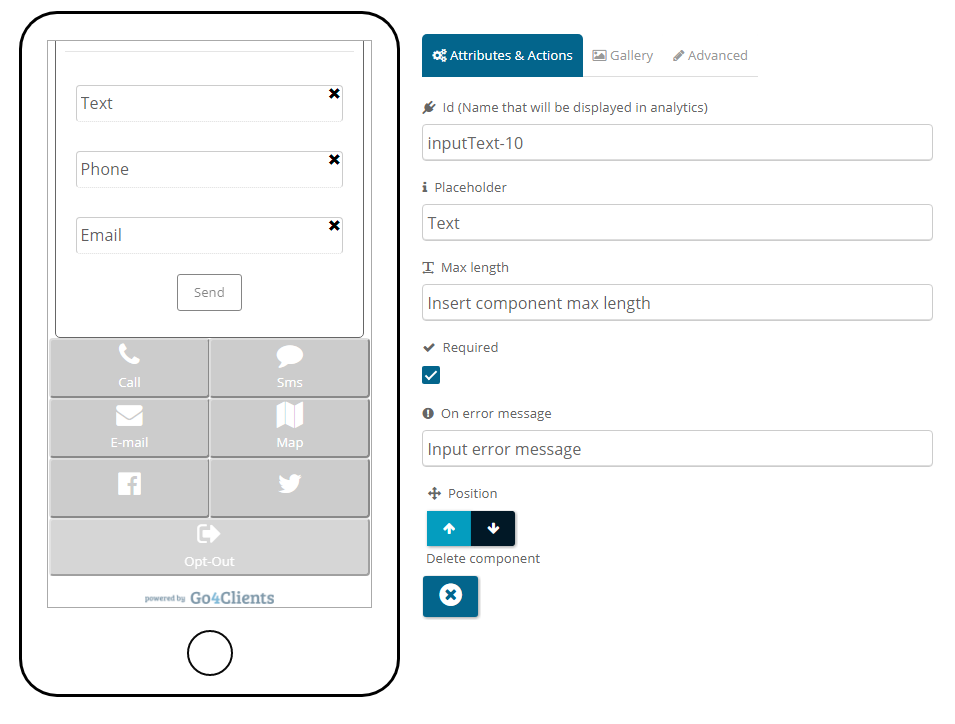
1.Design the landing page, add all the fields required, you can add as many as you want of any type. Check Illustration 1 for more details.

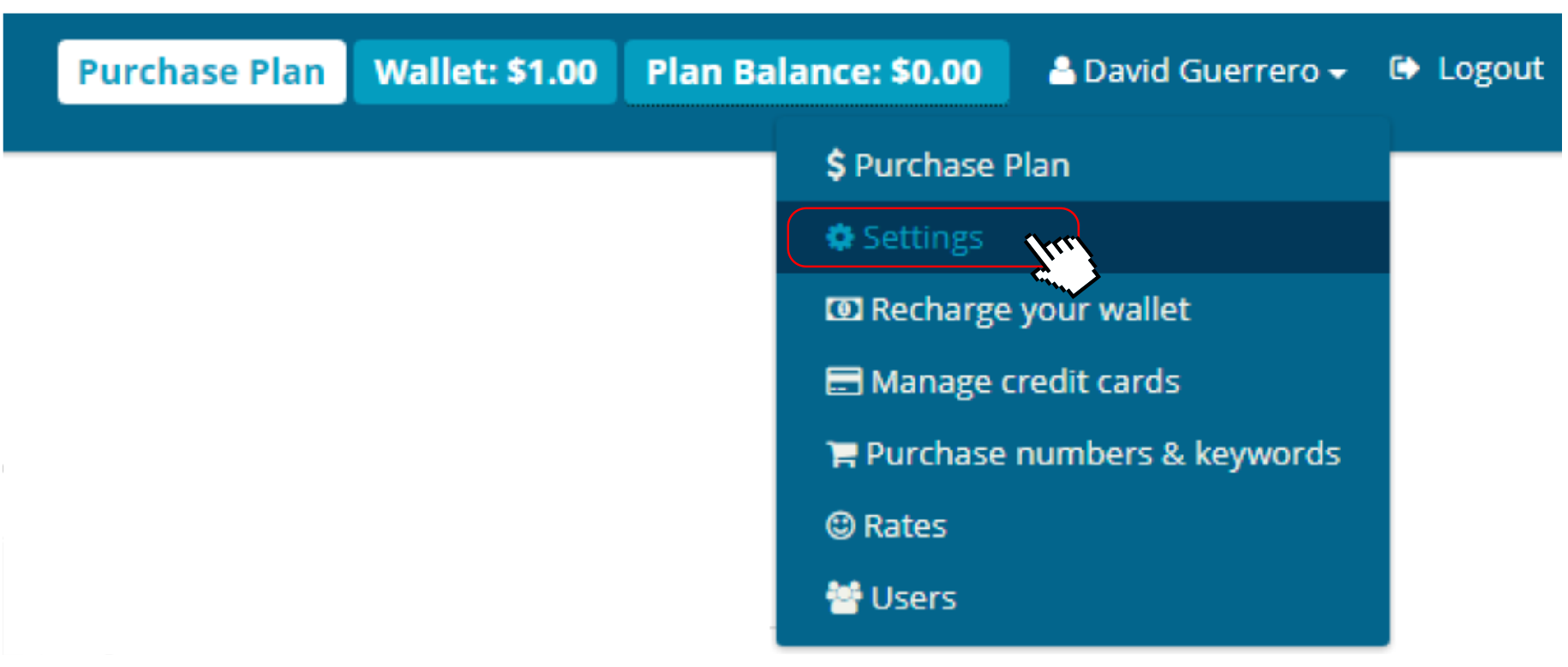
2. Configure your callback URLs and email inside your go4clients account:

Under SMS tab or Landing Pages tab (if exists) edit the options shown

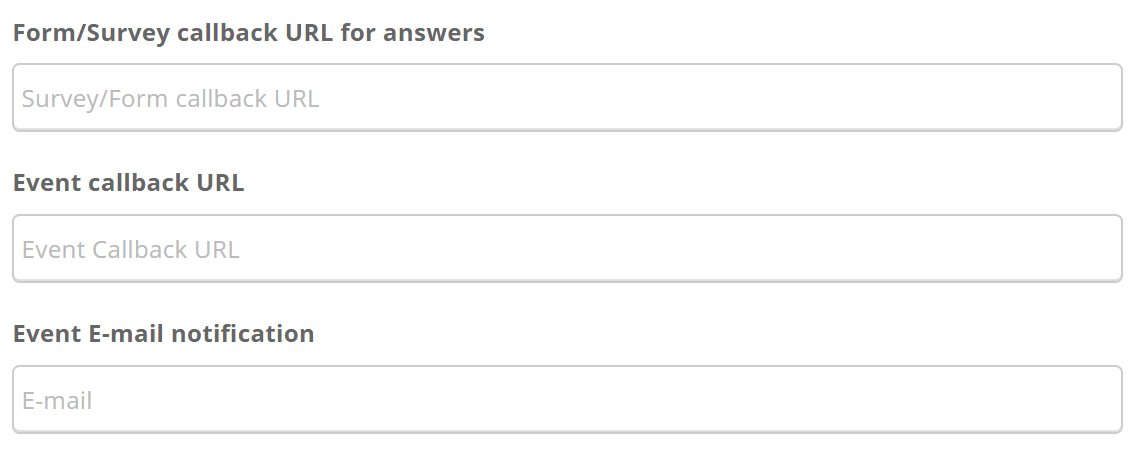
Form/Survey callback URL for answers:
URL where you are going to be expecting notifications with the information filled by your clients using Forms/Surveys from Go4Clients. Go4Clients will call this URL via API using an HTTP – POST request with a key – value representation of the form/survey your client just submitted and the precise information about your campaign and the person who performed the action.
Information provided:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | { "code": "qjA842", -->; -->; code "device": "mobile", -->; -->; opening device "browser": "Chrome", -->; -->; browser used "mobileNumber": "573043499118", -->; -->; mobile number "fields": { -->; -->; Form / Survey fields "id_form_phone": { -->; -->; field id "key": "Phone", -->; -->; name / question "values": ["315"] -->; -->; value / answer }, "id_form_text": { -->; -->; field id "key": "Text", -->; -->; name / question "values": ["Texto"] -->; -->; value / answer } } } |
Event callback URL:
URL where you are going to be expecting notifications with the information about the actions your client makes inside each of your landing pages. Get notifications when your clients open a landing page or any call to action performed inside the landing page. Go4Clients will call this URL via API using an HTTP – POST request with the precise information about your campaign, the action performed and the person who made the action.
Information provided:
Opening event
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | "code": "qjA844", -->; -->; code "device": "mobile", -->; -->; opening device "browser": "Chrome", -->; -->; browser used "mobileNumber": "573043499118", -->; -->; mobile number "sendingLandingDate": 1502311463000, -->; -->; sending landing date "eventDate": 1502311527425, -->; -->; event date "eventType": "OPEN" -->; -->; event type } |
Localizations Events
If you are interested in obtaining the localizations events from “Location button”, please see the following JSON:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | { "code": "uZuAaA", "device": "mobile", "browser": "Chrome", "mobileNumber": "573100000000", "fields": { "city": { "key": "city", "values": ["Bogotá"] }, "country": { "key": "country", "values": ["Colombia"] }, "latitude": { "key": "latitude", "values": ["4.6514092"] }, "longitude": { "key": "longitude", "values": ["-74.073233"] }, "region": { "key": "region", "values": ["Bogotá"] } }, "sendingLandingDate": "Nov 22, 2017 9:53:13 AM", "eventDate": "Nov 23, 2017 8:52:17 AM", "eventType": "BUTTON", "eventComponentName": "location-button" } |
Other events
1 2 3 4 5 6 7 8 9 10 11 | { "code": "qjA844", -->; -->; code "device": "mobile", -->; -->; opening device "browser": "Chrome", -->; -->; browser used "mobileNumber": "573043499118", -->; -->; mobile number "sendingLandingDate": 1502311463000, -->; -->; sending landing date "eventDate": 1502311724322, -->; -->; event date "eventType": "SOCIAL", -->; -->; event type (BUTTON, SOCIAL, IMAGE) "eventComponentName": "facebookShareButton-8" -->; -->; component id } |
JSON Object structure:
You can find the detailed JSON structure in the following charts:
It is the ID of Landing Page used.
Name of the campaign where was used the Landing Page.
Unique code assigns to a unique receiver.
Means the device type where the Landing was opened. I can take the following values:
mobile, desktop
Means the browser used by the receiver to open the Landing.
Receiver mobile number.
It contains the platform response of some events, for example, the SURVEY/FORM or LOCATION events. The subfields depend on the event type, see the charts below.
Means the date when the campaign was sent..
Means the date when the event happened. Date format: “Month dd, yyyy hh:mm:ss” , for example “Nov 23, 2017 8:52:17 AM”
Indicates the Landing Page event type. It can take the following values: OPEN, FORM, SURVEY, BUTTON, IMAGE, SOCIAL.
Means the component id or the form name.
City of the customer location.
Country of the customer location.
Latitude of the customer location.
Longitude of the customer location.
Region of the customer location.
Key name which corresponds to one of the upper fields.
Key value which corresponds to one of the upper fields.
Id which means the item survey name. It’s is assigned when you . create the Landing Page.
Placeholder name which corresponds to a specific field.
Key value which corresponds to a specific field.
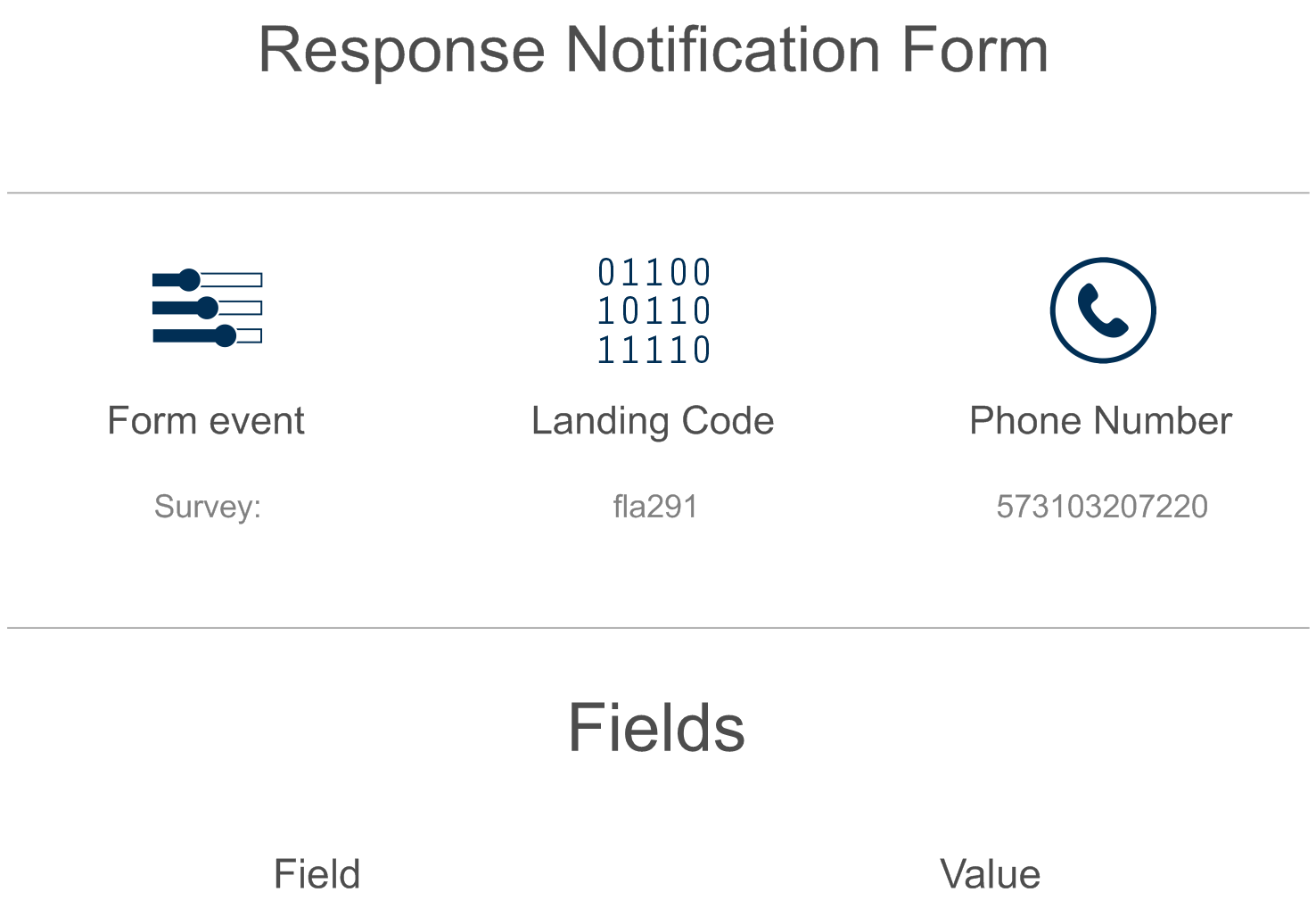
Event email notifications:
Email where you expect to receive events related to the actions or opens that your clients performed on a landing page. This email will have detailed information about the event and the client who trigger this event:

Done! With these simple steps you will be able to have your customers information in real time, whenever your he/she opens a landing page, performs a click to action or fills a survey/form.
SMS + LANDING PAGE
The Go4Clients platform allows you to send a personalized SMS + Landing Page to a unique destination at the time no matter what programming language your organization uses since Go4clients APIs use standard REST services that are easily integrated with any application. Please see SMS + LANDING PAGE into the section SEND SMS
